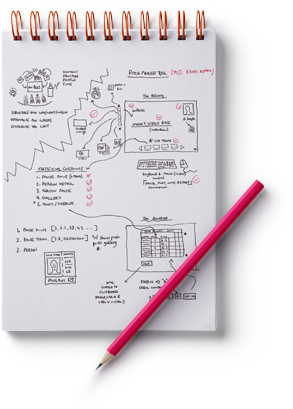
BETTER RESULTS
I have 13 years experience building 470+ websites end to end for multiple industries."

USER EXPERIENCE
Websites custom designed with real people in mind.
I consider the website users needs above all else.

RESPONSIVE
All websites are built to be mobile responsive
and are compatible with the latest browsers.
We optimise each website to ensure
the highest conversion.

CMS
Over 360 websites have been coded into
Wordpress, Magento, Drupal, Ruby on Rails,
Django, Shopify and Opencart.
Kane can recommend the best CMS for you.

HIGH END CODING
Big members areas, directories, custom designed jeans
or something very unique? After 8yrs there isn’t
anything I haven’t seen. I only hire the best,
to produce the best.

SITES BUILT EASY
I use project management software and tools like
Team Work, Track Duck and Invision to make
our conversations and feedback easy.
I try and make the process as simple as possible.